
少しづつワードプレスを使った仕事を頂くようになったので思い出せるように書いていきたいと思います。
「FooGallery」でもギャラリー系ページで活用できるプラグインですが、今回もギャラリー系ページやサイトで大活躍するプラグインです。
目次
「Ultimate Responsive Image Slider」とは
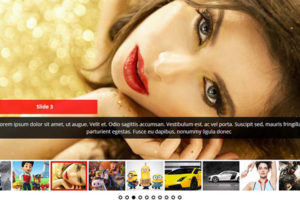
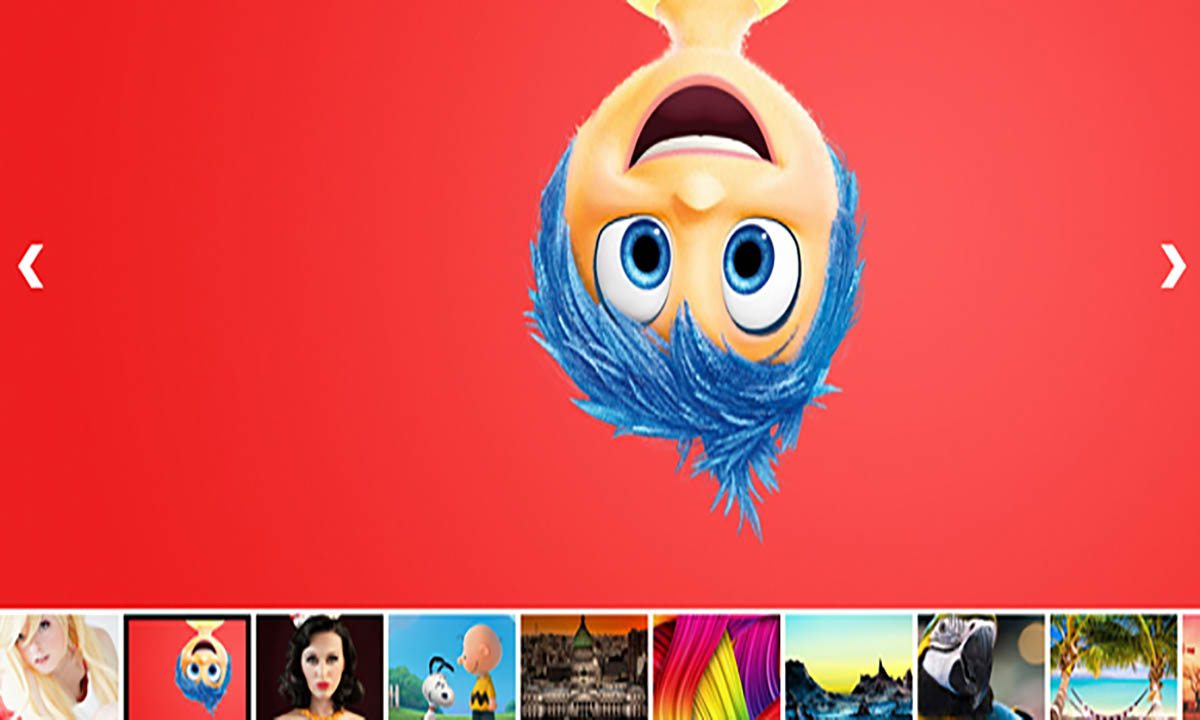
Ultimate Responsive Image Sliderとは、サムネイル付きのスライダーです。
高さと幅をカスタマイズでき、オートプレイスライド・サムネイルもスライド、ナビゲーションボタンサムネイル部分も横に移動したり動きがおしゃれです。
またレスポンシブにも対応しているのでここ最近のWEBサイトにも対応しております。
インストール方法
インストール方法は、他のプラグインと同じです。

- 1.「Wordpress(ダッシュボード) > プラグイン > 新規追加」
- 2.「 Ultimate Responsive Image Slider 」を検索
- 3.「 Ultimate Responsive Image Slider 」が表示されたら「いますぐインストール」をクリック
- 4.インストールが完了したら「プラグインを有効化」をクリック
スライダー作成手順
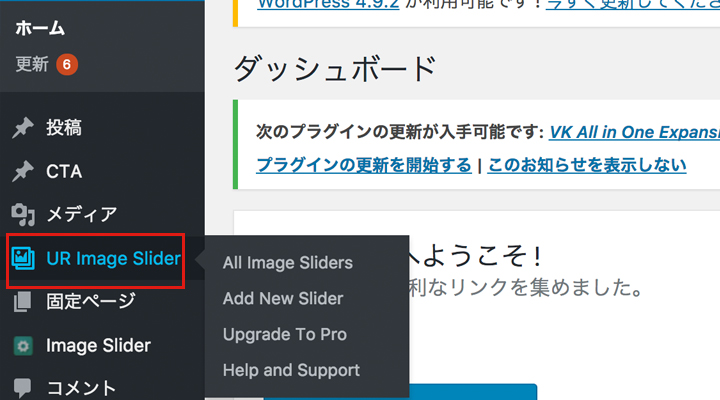
インストールを完了するとサイドメニューに「UR Image Slider」というメニューが追加でされます。
そこにマウスをのせるとサブメニューが出てきます。

サブメニューの「Add New Image Slider」をクリックします。
スライダー設定

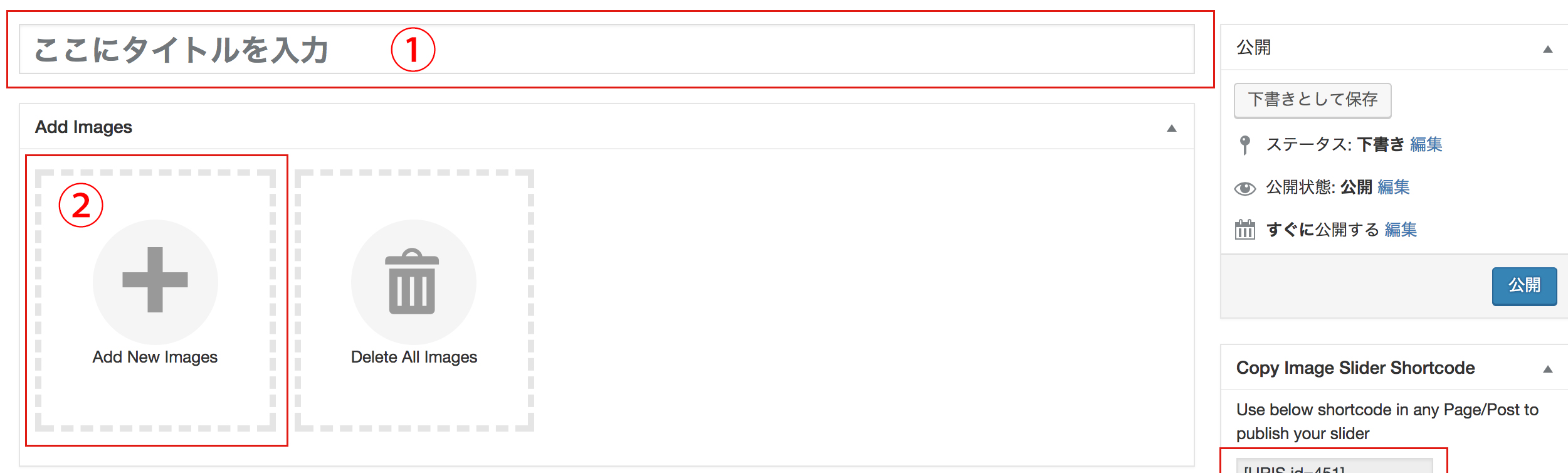
まずはタイトルと画像を選択します。
- ①タイトルをつける(なんでもOK)
- ②いれたい画像を選択(複数)
画像を選択
Add New Images をクリック

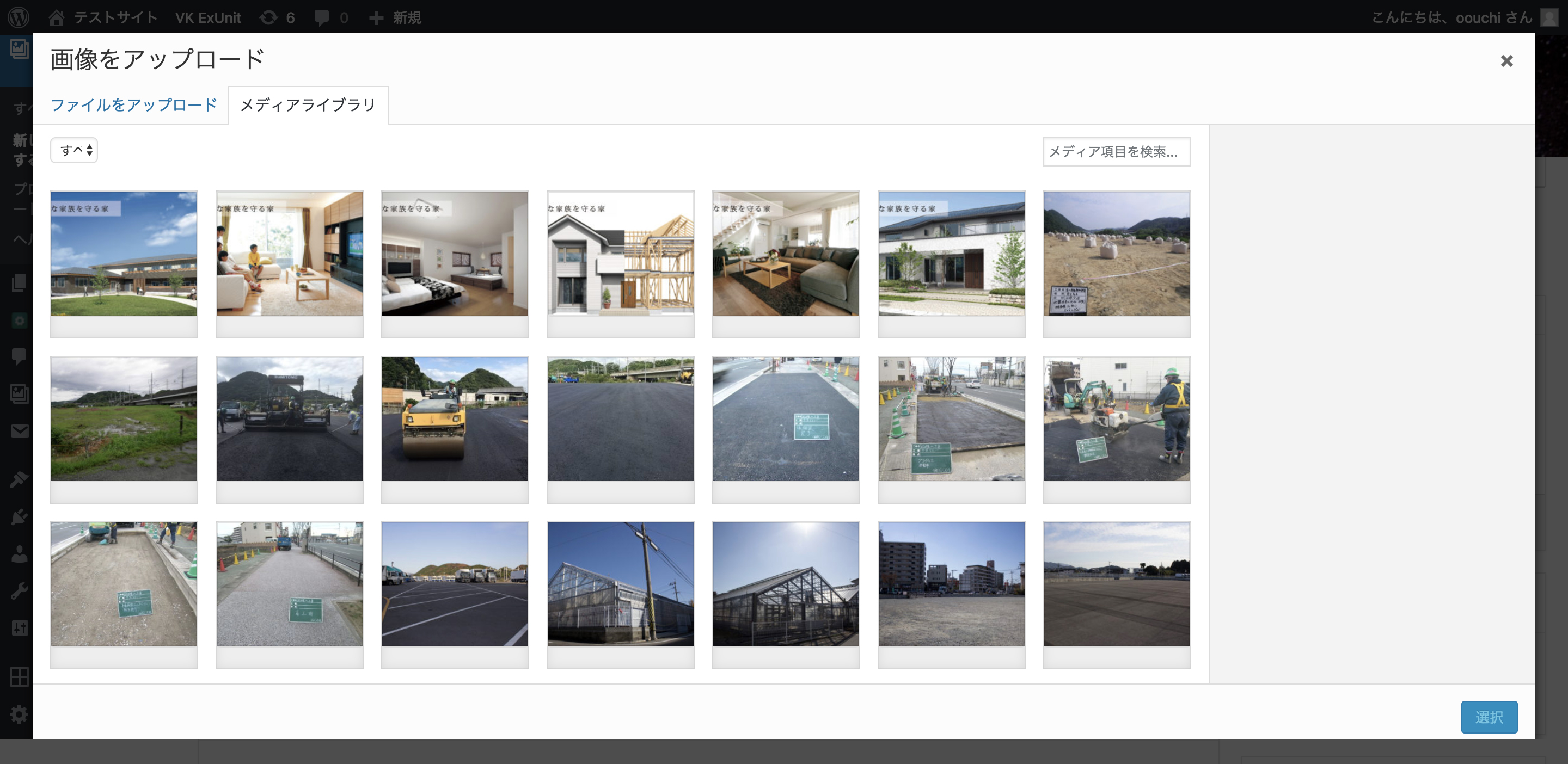
メディアから複数画像を選んで右下の選択ボタンをクリック。
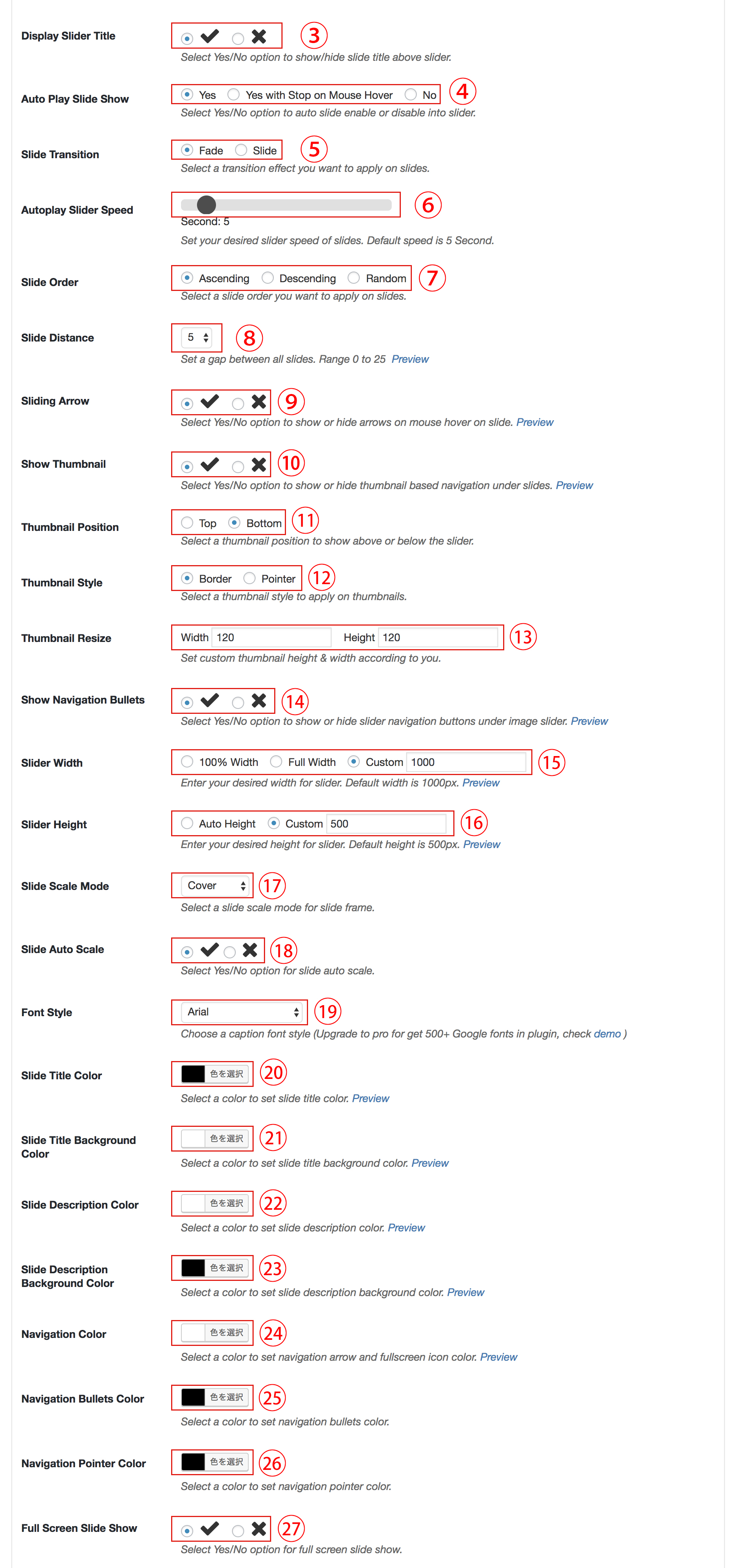
各種設定について

- 3.スライダのタイトルを表示する
- 4.自動再生スライドショー
- 5.スライド遷移
- 6.スライダーの自動再生速度
- 7.スライドオーダー
- 8.スライド距離
- 9.スライディングアロー
- 10.サムネイルを表示する
- 11.サムネイルの位置
- 12.サムネイルスタイル
- 13.サムネイルのサイズ変更
- 14.ナビゲーションの箇条書きを表示する
- 15.スライダの幅
- 16.スライダの高さ
- 17.スライドスケールモード
- 18.スライドオートスケール
- 19.フォントスタイル
- 20. スライドタイトルの色
- 21.スライドタイトルの背景色
- 22.スライドの説明色
- 23.スライドの説明背景色
- 24.ナビゲーションカラー
- 25.ナビゲーションの箇条書きの色
- 26.ナビゲーションポインタの色
- 27.フルスクリーンスライドショー
上記の設定を自分でカスタマイズして右上の公開ボタンをクリックします。
設定したスライダーを表示させる
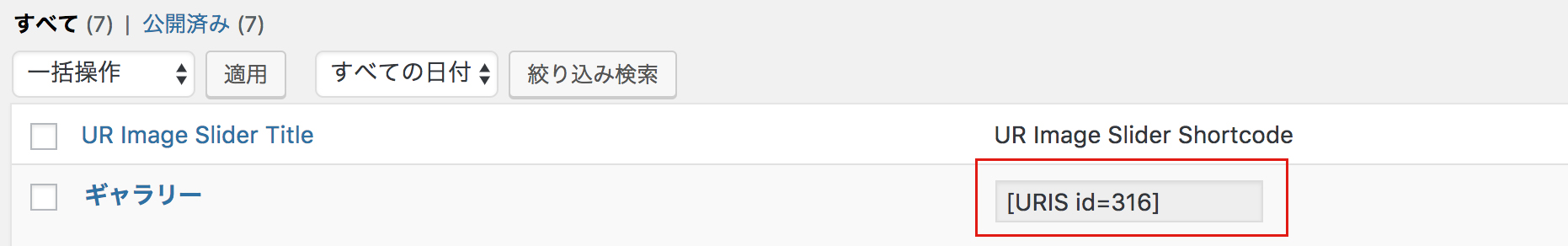
公開ボタンをクリックすると「All Image Sliders」に追加されます。

先ほど作ったスライダー一覧に「UR Image Slider Shortcode」がありますのでそれを[]ごとコピーします。

投稿・固定ページにコピーしたショートコードを貼り付けて保存します。

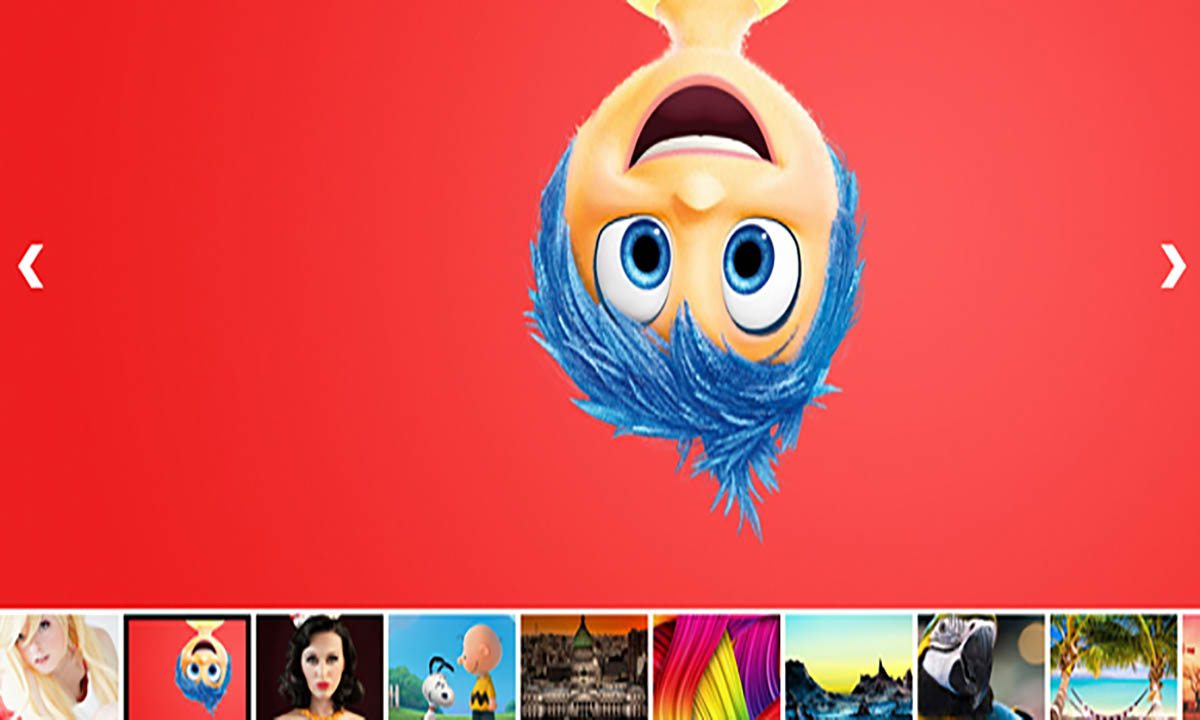
保存すると上記のように表示されます。大きさなどは設定で変更可能です。
設定したスライダーをテンプレートで表示
固定ページや投稿ページからはショートコードを貼り付けて表示することができます。
ここでは、header.phpなどテンプレートに直せる貼り付ける方法も紹介します。
<?php echo do_shortcode('[URIS id=300]'); ?>
上記のように表示させたい部分にphpコードを貼り付けます。
まとめ
スライダーを使うサイトは結構あるのでこれを参考に色々カスタマイズしていただければと思います。
また、無料ではリンクを貼り付ける箇所がないのでリンクを張りたい場合は有料バージョンを購入した方が早いかもしれません。
画像系のプラグインはたくさんあります。
また違うプラグインを利用したら紹介したいと思います。