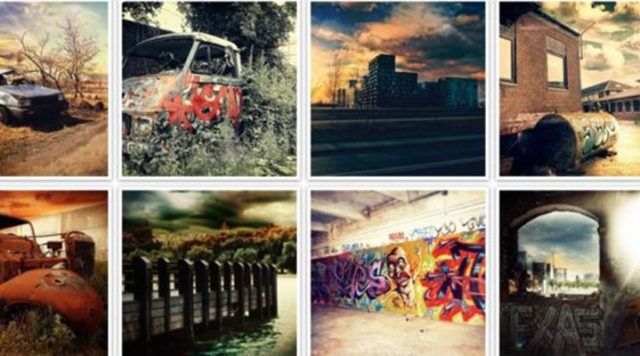
引用元:foogallery
最近仕事でもワードプレスを使う機会が増えてきたのでちょっとてこずったプラグインの使い方等紹介したいと思います。
このギャラリープラグイン「FooGallery」はライトボックスも一緒に利用できてすごく便利です。
ギャラリーサイトなど作る時にすごく活用できると思います。
「FooGallery」とは
レスポンシブデザインにも対応しているギャラリープラグインです。
お店の施設紹介など写真で紹介するページなどに使えます。デザインや動きもかっこよくていいです。
インストール方法
インストール方法は、他のプラグインと同じです。
- 1.「Wordpress > プラグイン > 新規追加」
- 2.「 FooGallery 」を検索
- 3.「 FooGallery 」が表示されたら「いますぐインストール」をクリック
- 4.インストールが完了したら「プラグインを有効化」をクリック
インストールするプラグイン
- FooGallery
- FooBox Image Lightbox
こちらのプラグインをインストールしてください。
LightBoxが必要ない方は「FooGallery」だけインストールで大丈夫です。
FooGalleryを利用して設置する方法
- 1.管理画面のレフトナビに「FooGallery」という項目が追加されます。
- 2.「FooGallery」のAdd Galleryという項目をクリック
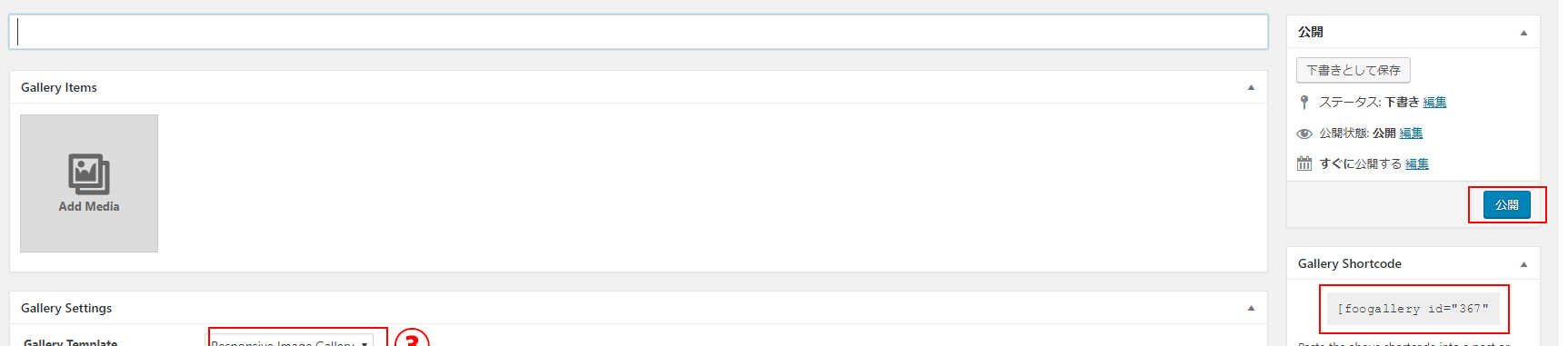
- 3.タイトルを入力して「 Add Media 」をクリックして画像をアップロードします。
- 4.画像のアップロードが完了したら「 Gallery Settings 」からギャラリーのデザインなどの詳細を設定します。
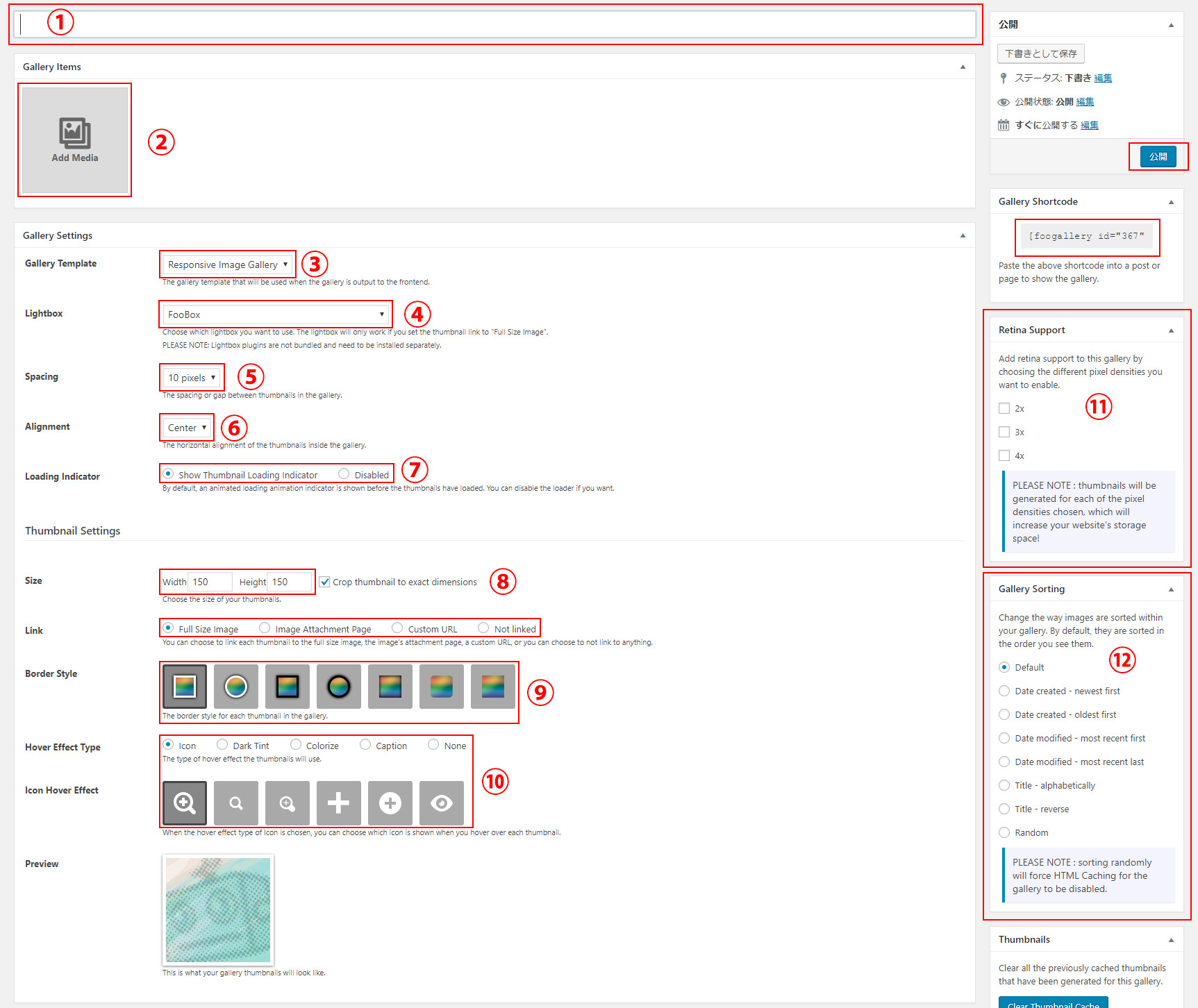
Gallery Settingsの設定解説

- ①タイトルをつける(なんでもOK)
- ②いれたい画像を選択
- ③ Gallery Template:ギャラリーのデザインを選ぶ。
- ④Lightbox:Lightboxを使うか選ぶ
- ⑤Spacing:画像の間のmargin(余白)を決める
- ⑥Alignment:サムネイルを左端揃え/センター揃えにするかなど表示位置を決める。
- ⑦Loading Indicator:サムネイル画像がローディングされるときにインジケーターが表示されるかを選ぶ
- ⑧Size:サムネイル画像のサイズを決める
- ⑨Link:ポップアップしたときの画像サイズを選ぶ
- ⑩Border Style:サムネイルの表示スタイルを選ぶ
- ⑪Hover Effect Type:オンマウスしたときのエフェクトを選ぶ
- ⑫Icon Hover Effect:オンマウスしたときのアイコンを選ぶ
- ⑬Retina Support:画像の解像度を選ぶ。
- ⑭Gallery Sorting:サムネイルの表示順序の条件を選ぶ。
入れたいページにのせる

公開ボタンをクリックして下の「ショートコード」をいれたいページにコピペするとキレイに表示されます。
まとめ
『 FooGallery 』の使い方・設定方法を紹介しました。
ライトボックスも簡単につかえて動きもかっこいいので自分もどんどんつかっていきたいと思いました。
また、便利なプラグインが見つかったら紹介していきたいと思います。