ワードプレスのプラグインでパンくずリストを表示してくれる便利なプラグイン「Breadcrumb NavXT」を紹介します。
「Breadcrumb NavXT」はカテゴリ―やタグ、日付などをベースに表示させることができます。
今回はBreadcrumb NavXTプラグインのインストール方法と使い方について解説します。
目次
まずはプラグイン「Breadcrumb NavXT」をインストールします。
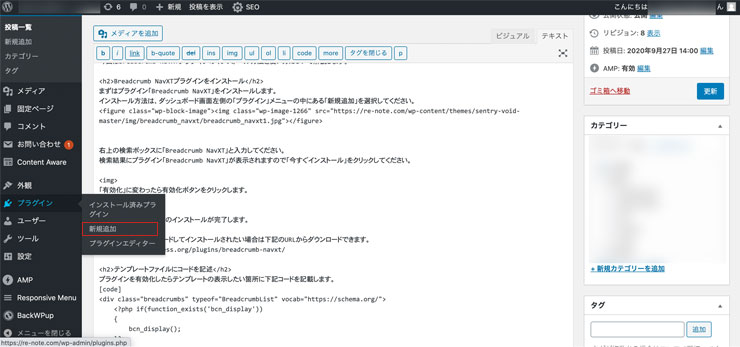
インストール方法は、ダッシュボード画面左側の「プラグイン」メニューの中にある「新規追加」を選択してください。

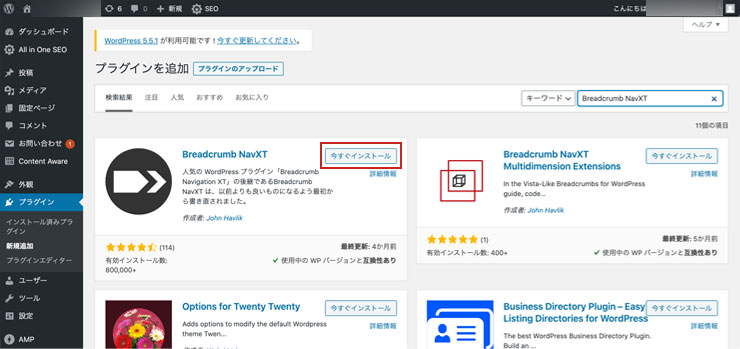
右上の検索ボックスに「Breadcrumb NavXT」と入力してください。
検索結果にプラグイン「Breadcrumb NavXT」が表示されますので「今すぐインストール」をクリックしてください。

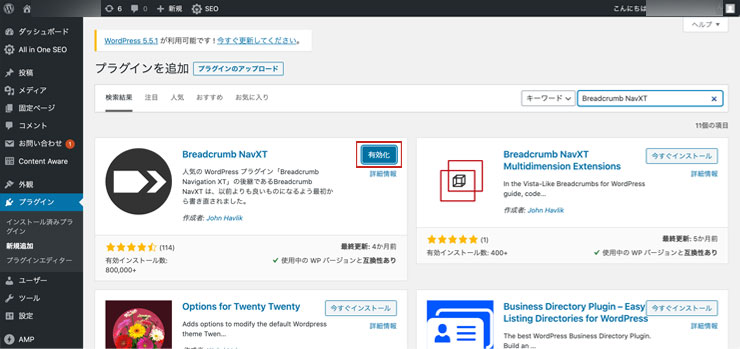
「有効化」に変わったら有効化ボタンをクリックします。

「Breadcrumb NavXT」のインストールが完了します。
zipファイルをダウンロードしてインストールされたい場合は下記のURLからダウンロードできます。
テンプレートファイルにコードを記述
プラグインを有効化したらテンプレートの表示したい箇所に下記コードを記載します。
<div class="breadcrumbs" typeof="BreadcrumbList" vocab="https://schema.org/">
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>
逆にトップページなど表示させたくない箇所には下記のようなコードを記載します。
<div class="breadcrumbs" typeof="BreadcrumbList" >
<?php if(!is_front_page() && function_exists('bcn_display'))
{
bcn_display();
}?>
</div>
管理画面から編集する場合
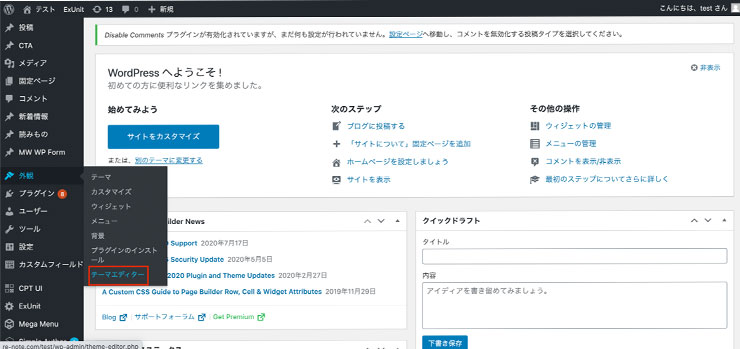
ダッシュボード画面左側「テーマ」メニューの「テーマの編集」を開きます。
今回は例で「header.php」に表示した方法を紹介します。

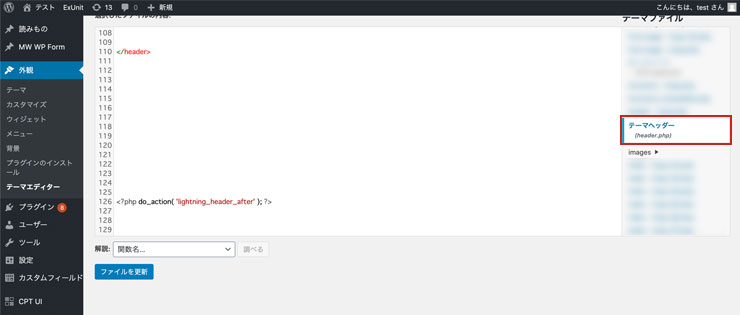
「テーマの編集」画面が表示されます。
画面右側の「ヘッダー (header.php)」をクリックします。
※使用されているテーマによって表示されるコードの内容は異なりますので気をつけて保存してください。

今回一番最後の箇所にコードを追加しました。追加が終わりましたら「ファイルを更新」をクリックして下さい。
更新する際は、タグがしっかり閉じているかなどチェックしてから保存してください。
保存したら基本的な作業は完了しました。
サイトを表示してパンくずリストが表示されたかどうか確認してみます。

Breadcrumb NavXTの設定画面について紹介していきたいと思います。
まず、プラグインの設定を行うには管理画面の「設定」メニューの中にある「Breadcrumb NavXT」をクリックして下さい。
「Breadcrumb NavXT 設定」画面が表示されます。
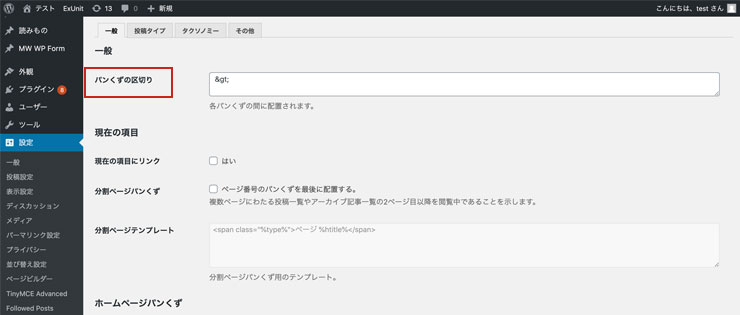
パンくずの区切りについて
「一般」に関する設定から紹介します。
パンくず区切り文字はパンくず同士の区切りに使用される文字です。

区切り文字を変更したい場合には「パンくずの区切り」に右にあるテキストボックスに設定されている値を直接編集します。
デフォルトとして「 &gt;(>) 」が設定してます。
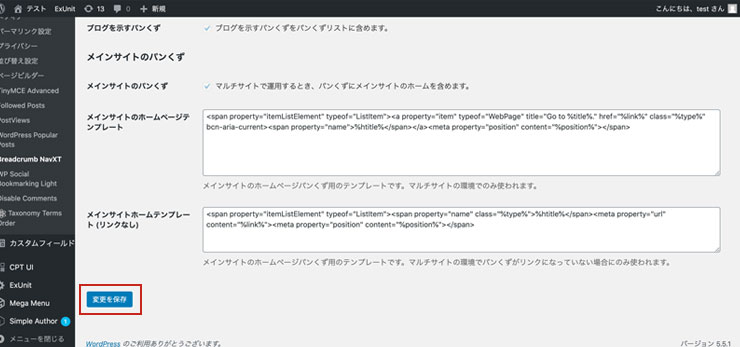
変更を行った場合は画面の一番下の「変更を保存」をクリックして下さい。

パンくずリスト先頭のタイトルを任意の文字列に変更する
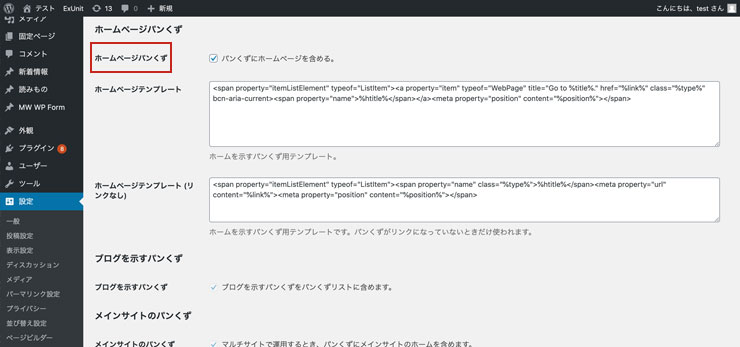
先頭にホームページを含める場合、パンくずリストのタイトルはサイトのタイトルが表示されています。
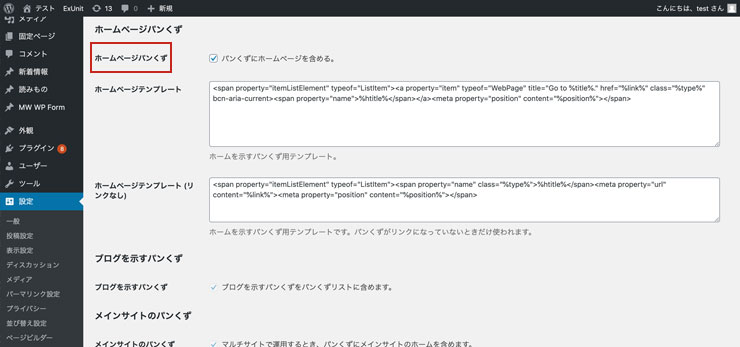
「トップページ」など、別の文字列にしたい場合は設定画面の「ホームページテンプレート」・「ホームページテンプレート(リンクなし)」の部分を変更します。

「ホームページテンプレート」のデェフォルトは下記のようになってます。
<span property="itemListElement" typeof="ListItem"> <a property="item" typeof="WebPage" title="Go to %title%." href="%link%" class="%type%" bcn-aria-current> <span property="name">%htitle%</span></a><meta property="position" content="%position%"></span>
パンくずリストのタイトルはサイトのタイトルではなく「トップページ」に変更する場合はこうなります。
<span property="itemListElement" typeof="ListItem"> <a property="item" typeof="WebPage" title="Go to %title%." href="%link%" class="%type%" bcn-aria-current> <span property="name">トップページ</span></a><meta property="position" content="%position%"></span>
「リンクが設定されていない場合」に使用されるテンプレートはこちらになります。
<span property="itemListElement" typeof="ListItem"> <span property="name">トップページ</span> <meta property="position" content="%position%"></span>
変更を行った場合は画面の一番下の「変更を保存」をクリックして下さい。
パンくず先頭のホームページ(タイトル)のパンくずが不要な場合
パンくずリストの先頭にあるホームページ(タイトル)のパンくずが不要な場合には非表示にすることもできます。
不要な場合は「パンくずにホームページを含める。」のチェックボックスのチェックを外して下さい。

変更を行った場合は画面の一番下の「変更を保存」をクリックして下さい。
パンくずリストの階層化の方法を変更する
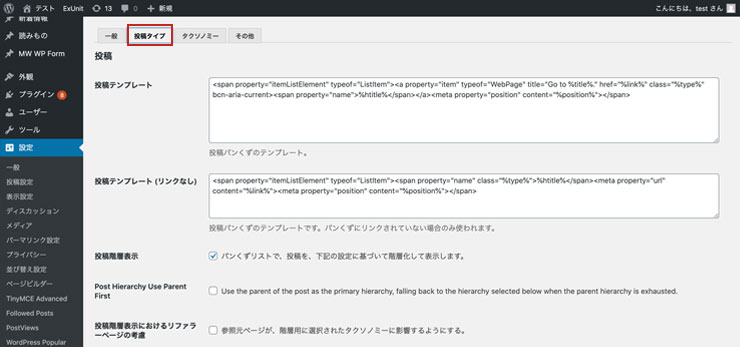
「投稿タイプ」の設定について紹介します。画面上部の「投稿タイプ」タブをクリックして下さい。

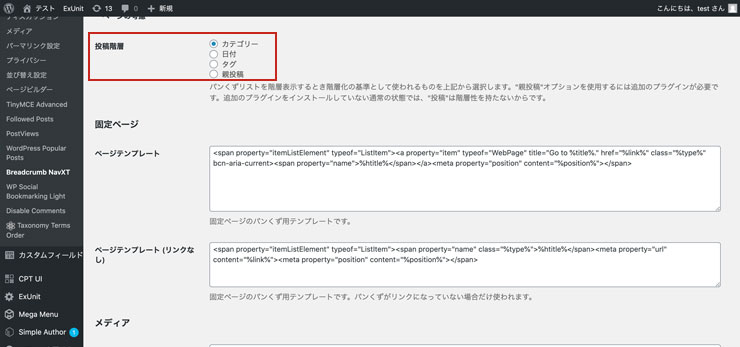
変更する場合には「投稿階層」の右に表示されている選択肢(ラジオボタン)から一つ選択して下さい。

変更を行った場合は画面の一番下の「変更を保存」をクリックして下さい。
まとめ
今回はワードプレスでパンくずを設定する時に便利なプラグイン「Breadcrumb NavXT」を紹介しました。
カスタムフィールドにも対応しており結構愛用してます。
wordpressでパンくず設定する際は参考にしてください。