先日「Facebookページの投稿を取得してWEBサイトに表示する方法」という記事を作成したのですが
その期限が1時間で切れてしまいます。
今回は、その期限を無期限にする方法を紹介します。
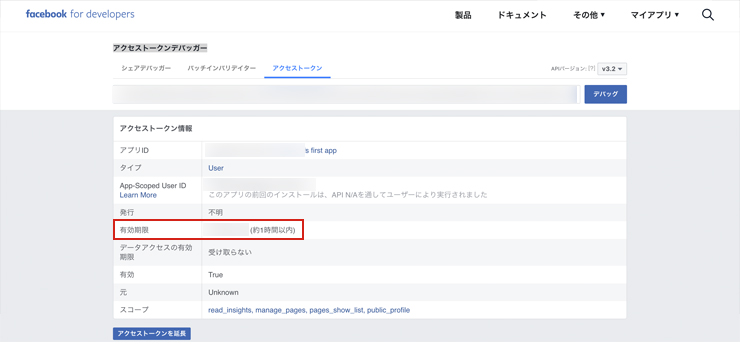
アクセストークンデバッガーで情報確認
アクセストークンデバッガーというページで
現在の情報を確認します。

こちらがページです。
注目するのが赤枠の有効期限です。
1時間以内になっているとすぐ投稿リンクが表示されなくなります。
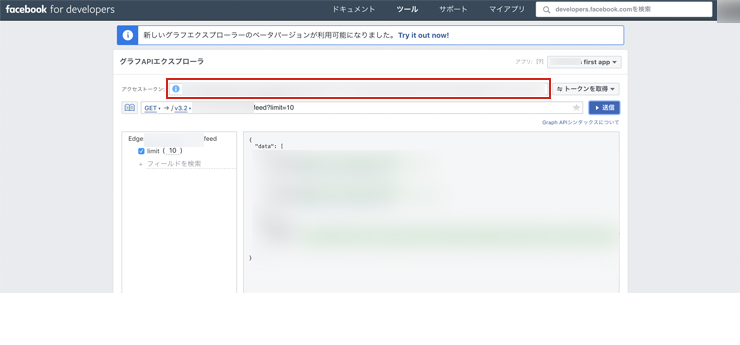
長期アクセストークンを取得URLにアクセス
アクセストークンを取得

上記でアクセストークンを取得します。
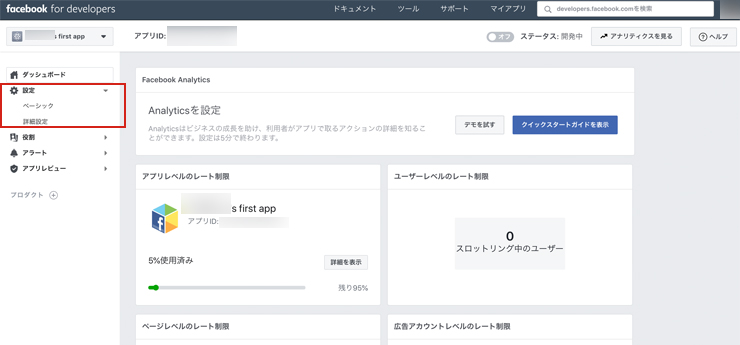
app_idとapp_secretを取得するページにアクセス

マイアプリを開いて[設定] > [ベーシック]から確認します。
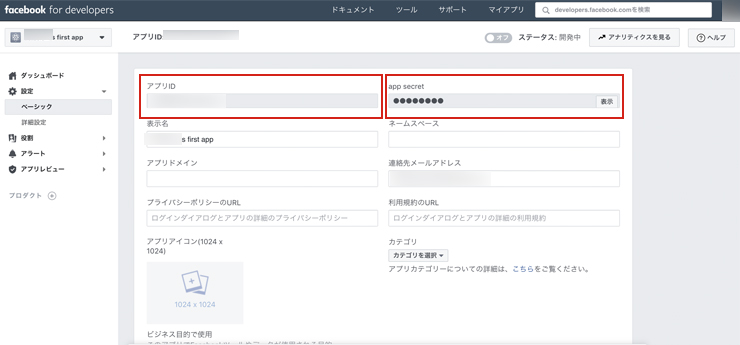
app_idとapp_secretを取得

こちらの赤枠にある「アプリID」と「app secret」をコピーする。
長期トークンURLにアクセス
https://graph.facebook.com/oauth/access_token?grant_type=fb_exchange_token&client_id=【app_id】&client_secret=【app_secret】&fb_exchange_token=【アクセストークン】
【アクセストークン】・【app_id】・【app_secret】の3つは貼り付け上記URLにアクセスする。
長期アクセストークンを取得URLにアクセス
アクセスすると長期のアクセストークンが表示される。
{"access_token":"●●●●●●●●●●●●●●●●●●●●●●●●●●","token_type":"bearer","expires_in":5184000}
上記の●の部分をコピーし下記ページにアクセスしアクセストークン部分にコピペした後送信をクリック!
これで長期アクセストークンの完成です。
javascriptの【アクセストークン】も変更してください。
$(function() {
$.ajax({
type: "GET",
url: "https://graph.facebook.com/【facebookID】/feed?fields=permalink_url,message,story,created_time&locale=ja_JP,id&limit=【何件表示するか】&access_token=【アクセストークン】",
dataType: "json",
success: function(json) {
json = json.data;
var num = json.length;
var Feed = "<ul>\n";
for (var i = 0; i < num; i++) {
var time = parseISO8601(json[i].created_time);
var text = json[i].message;
var story = json[i].story;
var link = json[i].permalink_url;
if (!story) {
Feed += '<a href="' + link + '" target="_blank"><li><small>' + time + '</small> ' + '<p class="text-overflow">' + text + '</p></li></a>\n';
} else {
Feed += '<a href="' + link + '" target="_blank"><li><small>' + time + '</small> ' + '<p class="text-overflow">' + story + '</p></li></a>\n';
}
}
Feed += '</ul>\n';
$("#topics").append(Feed);
}
});
});
function parseISO8601(str) {
var date = str.match(/(\d{4})-(\d{2})-(\d{2})T(\d{2}):(\d{2})/);
return date = date[1] + "年" + date[2] + "月" + date[3] + "日";
}
ちゃんと長期アクセストークンを取得したか確認
全て完了したら最後にアクセストークンデバッガーページにアクセスし長期になっているか確認します。
有効期限が「受け取らない」になっていたらリンクが消えないようになります。
まとめ
今回2回に渡ってafcebookアクセストークンについて書きました。
難しくて説明がわかりづらかったらすみません。
これで新着情報をfacebookのみで管理できると思います。
またこういう案件がきたらこのメモで乗り切れそうです。
多分なかなかこういう案件がないので書いてないと忘れますね・・・・
ぜひ参考していただけたら幸いです。