
Macでテストとしてサイトを作成する際、やっぱ仮想サーバーは必要です。
phpも使えてワードプレスの仮想サイトも作成できるので便利です。
MAMPもあるのですがWindowsでも使うということでXAMPPの方から紹介したいと思います。
XAMPPとは
まず、XAMPPの説明をします。
呼び方は「ザンプ」です。ザンプってなに?って思う方多いと思います。
自分もなに?って思った1人です。
- X : Windows、Linux、Mac OS X、Solarisのクロスプラットフォーム
- A : Apache
- M : MySQL
- P : PHP
- P : Perl
これが、XAMPPの文字の頭文字から出した意味です。
これはPHP・MySQLも使えてワードプレスもPHPでできてるので使えます。
インストール
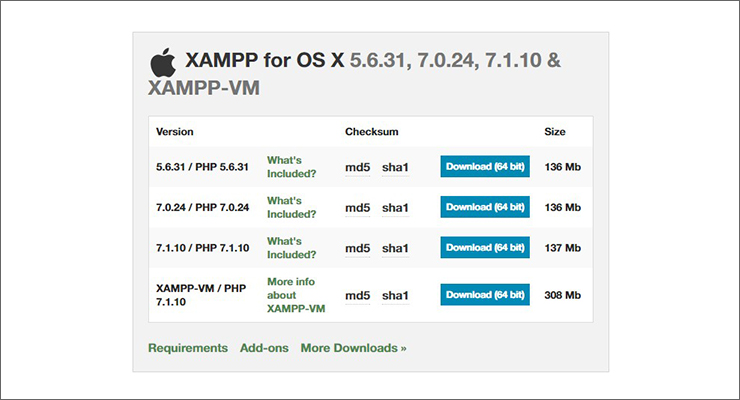
公式サイトからダウンロードできます。

今回は、MACなので一番下の「OSX」をクリックします。
PHPのバージョンには気をつけてダウンロードしてください。
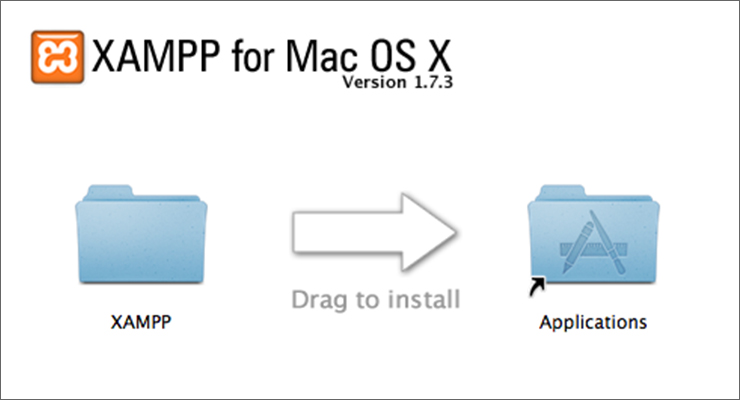
ダウンロードしたファイルを開いて実行。

ダウンロードが終わったら「XAMPP」をクリックして開きます。

警告がでると思いますが、開くで大丈夫です。

自分で設定しているmacのパスワードを入力してください。

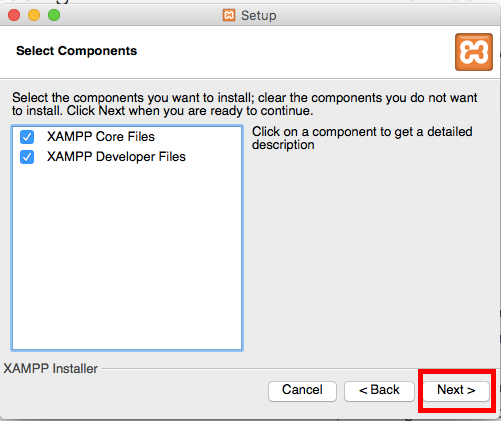
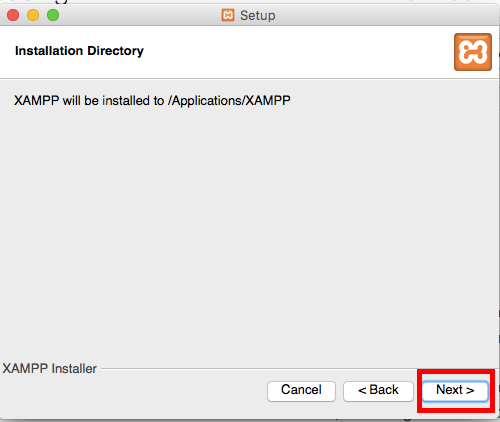
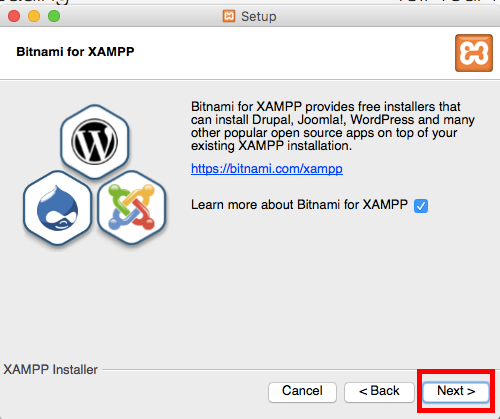
ここからはずっと「NEXT」で大丈夫です。






インストールが始まったらもうすぐ終わります。



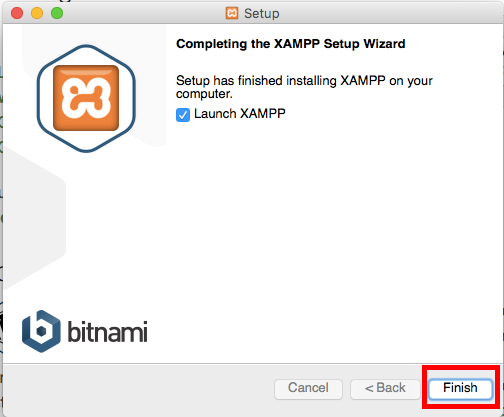
「フィニッシュ」を押すとこちらでコントローラーが出ます。
これでインストール完了です。
インストール開始します。
インストール完了!「Launch XAMPP」にチェックで Finish と同時に xampp が起動します。
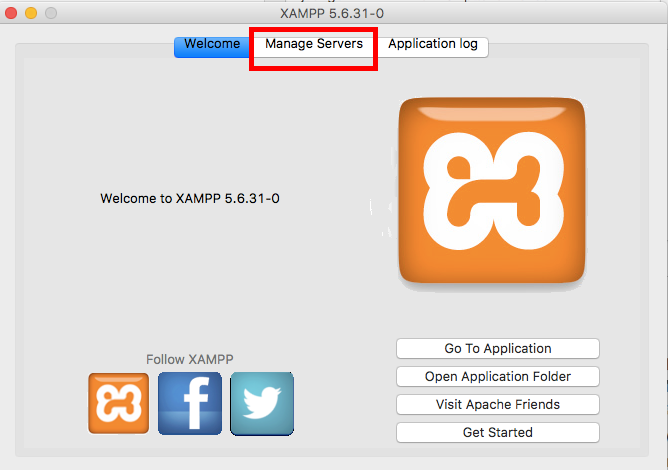
「Manage Servers」からApacheサーバーを起動させます。
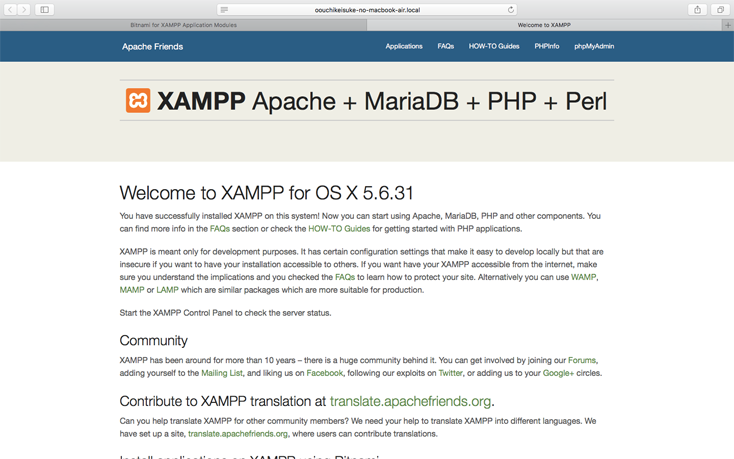
起動できたら「http://localhost/dashboard/」にブラウザからアクセス。
または「http://127.0.0.1//dashboard/」にブラウザからアクセス。
このようなWelcomeページが表示されればインストール成功です。
「/Applications/XAMPP/xamppfiles/manager-osx.app」を起動。
「Manage Servers」のタブを開きます。
・Apacheサーバー
・Mysql
・proFTPD
上記の3つをクリックしてスタートさせます。
スタートが成功しましたら「http://localhost/」「http://127.0.0.1/」のどちらかにアクセスします。
phpmyadminが開けば成功です。
セキュリティ対策
インストールが完了できたら設定する箇所が何点かあります。
まずは「/Applications/XAMPP/xamppfiles/etc/php.ini」をcodaのようなテキストエディタで開いてください。
自分はcadaで変更しました。
文字コードの変更
エンコーディングをUTF-8に設定します。
; PHP's default character set is set to empty. ; http://php.net/default-charset ;default_charset = "iso-8859-1" default_charset = UTF-8
タイムゾーンの設定
タイムゾーンの設定を日本にします。
テキストエディタ上で「[Date]」を検索して、修正します。
[Date] ; Defines the default timezone used by the date functions ; http://php.net/date.timezone ;date.timezone=Europe/Berlin date.timezone=Asia/Tokyo
設定が終わったら確認
全て設定が終わったらPHPを実行します。
「XAMPP」を実行する方法は、「/Applications/XAMPP/xamppfiles/htdocs」
の中にPHPファイルを作成し実行します。
今回は、プログラミングで一般的な「Hello world!」を表示されるように作成したいと思います。
<?php echo "Hello world!"; ?>
引用元:xampp