会社では一人でWEB周りを行っているためそこまで必要ではないと感じていたのですが、外注作業する時など必要になってくると思ったので個人的にGitHubとSourcetreeの連携を試してみました。
今回はその覚書です。
操作環境はMacのため、Windowsでの操作については記載していません。
会社のパソコンがWindowsなのでそのうち書くかもしれません。
Sourcetreeのバージョンは4.0.1です。
目次
GitHubのアカウント作成
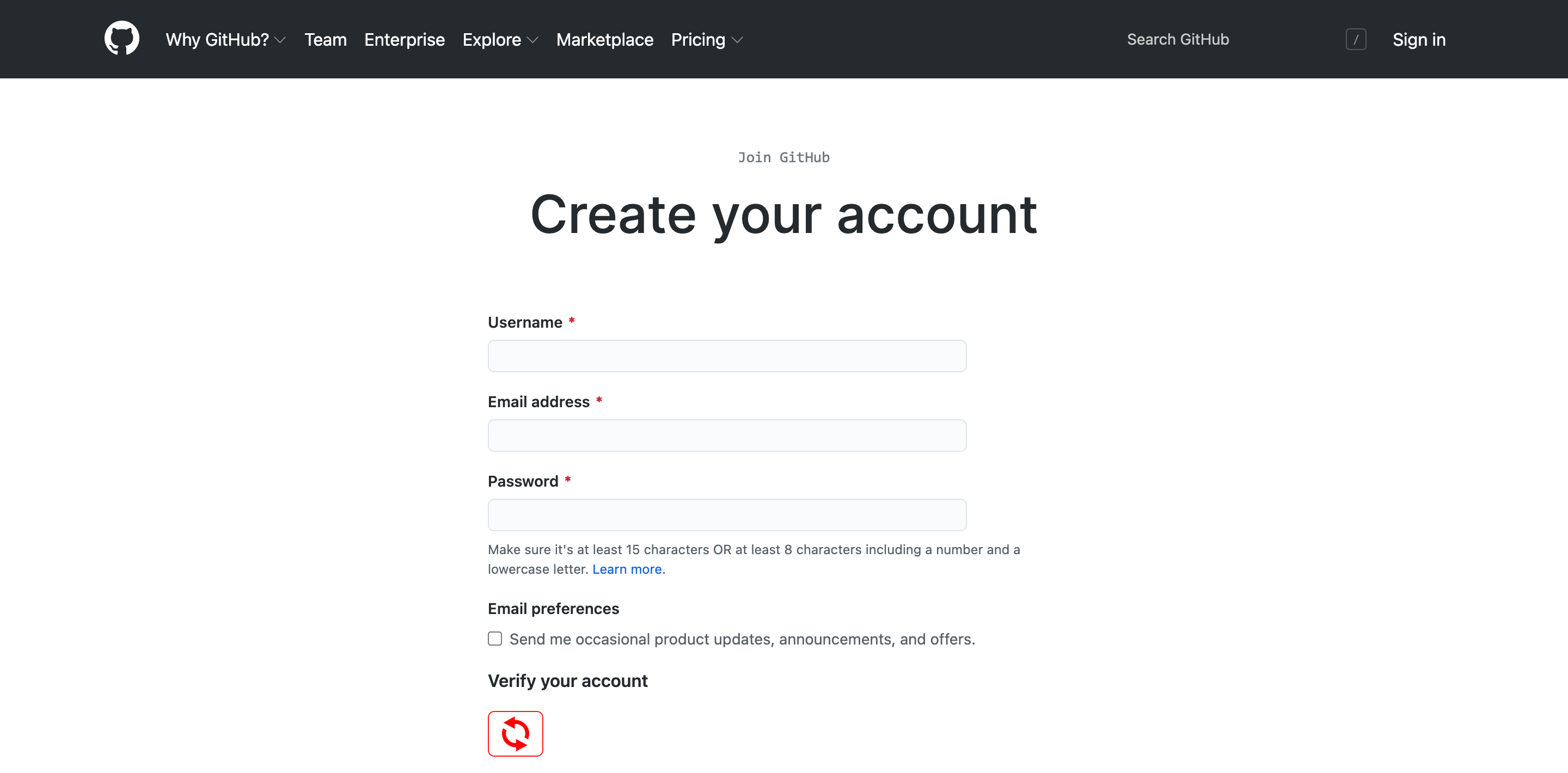
まず下記「GitHub」のサイトにアクセスしてアカウントを作成してください。
今は無料で会員登録ができるの特に理由がなければ無料会員で作成します。

GitHubにリポジトリを作成
GitHubにアカウントを作成しましたら早速リポジトリを作成していきます。

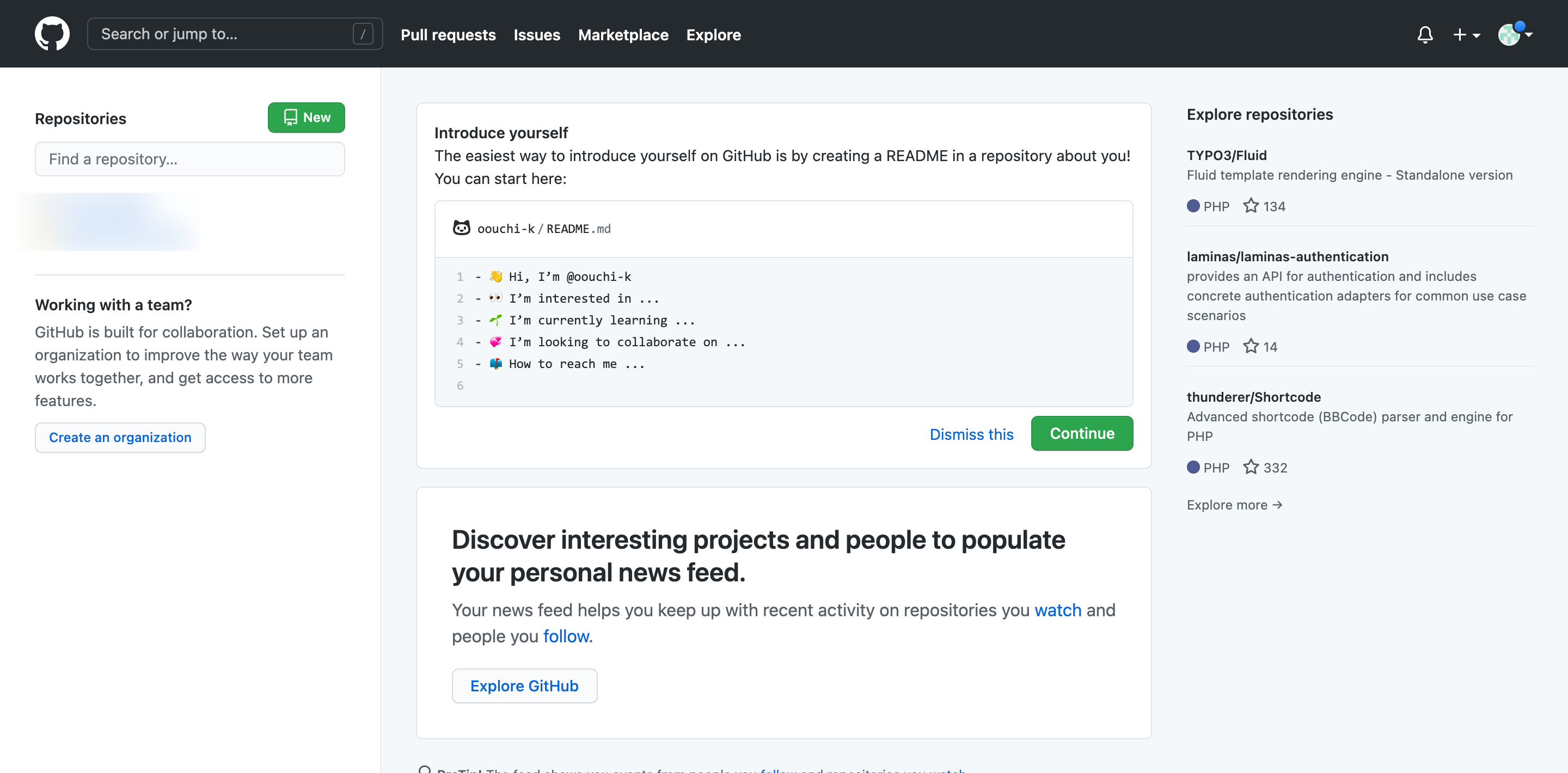
サインインするとトップページがこの画面になります。
この画面の左側に緑色ボタン「New」を選択するとリポジトリ作成に画面に行きます。

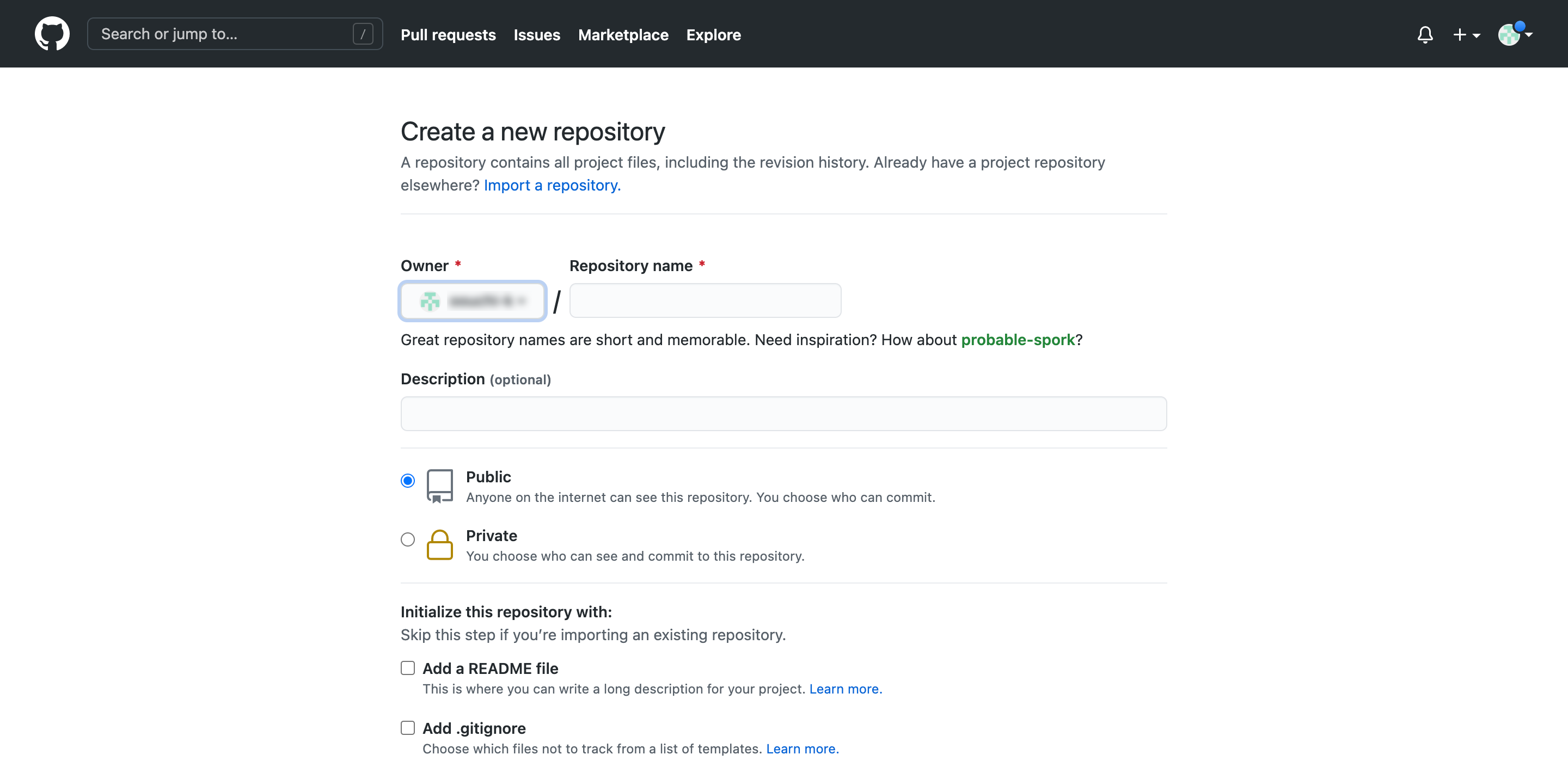
Repository name
リポジトリの名前を入力します。
Webサイトの名前などわかりやすい名前を登録します。
私のサイトで言うと「re-note」など登録するとわかりやすいと思います。
Public or Private
リポジトリを公開か非公開か選ぶことができます。
ソースコードを公開してみてもらい時などは、公開でいいと思います。
Initialize this repository with a README
READMEファイルを作成するかどうかを選択できます。
READMEファイルがなんなのかまだ勉強中ですがわかったら追記していきたいと思います。
入れるか入れないかはどちらでも良いそうです。
最後に
最下部の緑色ボタン「Create repository」を選択したら、リポジトリの作成完了です。