
ワードプレスではなく静的サイトでの依頼でfacebookに投稿している記事をサイトでリンクさせたいという依頼が増えてきたのでメモとして残しておきます。
今回は「FacebookのGraph API」というシステムを使用して取得します。
ブログなどのfooterにあるfacebookpageではなくフェイスブックページの記事の日付とタイトルのみを表示する方法になります。
目次
Facebook Developersの開発者登録
開発者登録をしないとログインができないので、開発者に登録していない人はまず開発者を登録します。
すでに登録済みの人はアプリID作成に進んでください。

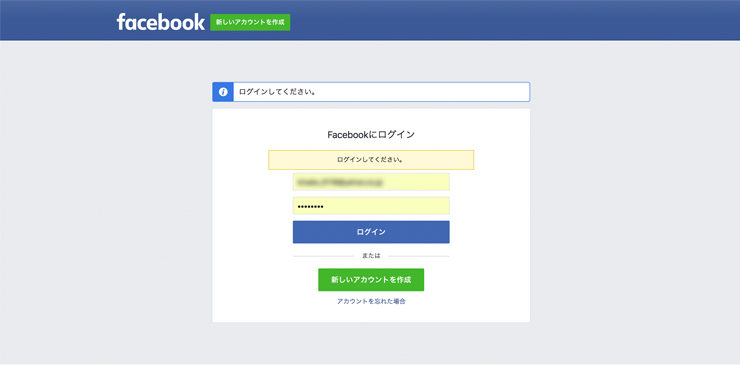
Facebook Developerのサイトにアクセスしたら、右上の「ログイン」リンクをクリックします。

フェイスブックのログインID/PASSが求められるのでID/PASSをいれてログインします。

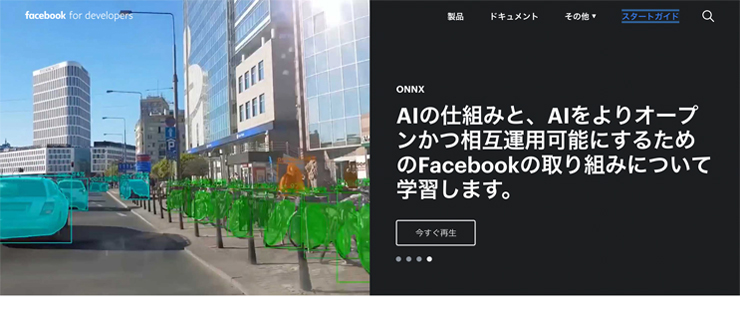
ログインするとログインのボタンが「スタートガイド」に変わります。
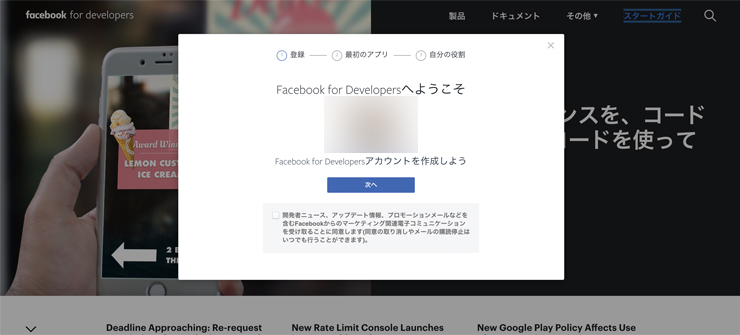
スタートガイドをクリックするとポップアップが出ます。

次へをクリックしてください。

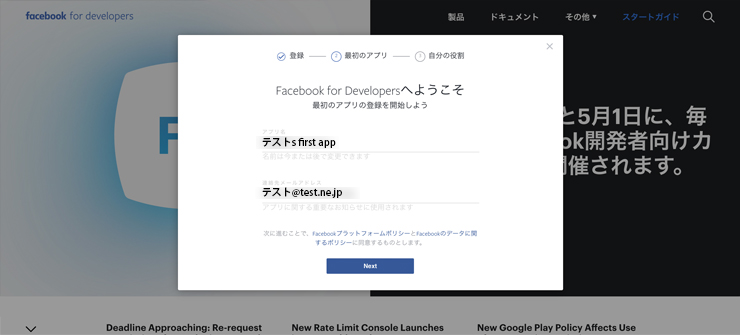
アプリ名やアドレスを求められるので入力して次に進んでください。
アプリ名はわかりやすいものであれば大丈夫です。

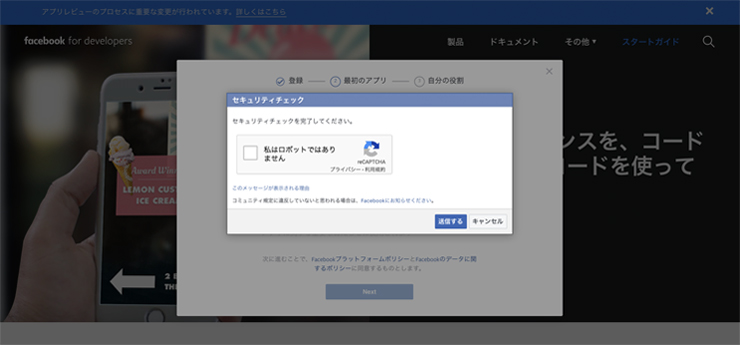
「私はロボットではありません」というgoogleのセキュリティーチェックボックス(reCAPTCHA)がでてくるので指示にしたがってください。
終わったら送信ボタンをクリックしてください。

自分の役割はなんですか?的なところにくるので選んでください。わからない人は、「開発者」にしたら大丈夫だとおもいます。

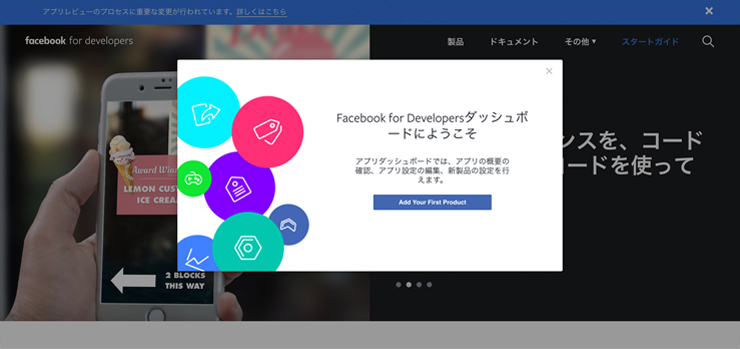
「Add Your First Product」のボタンがでてくるのでクリックしたら登録完了です。
アプリIDの作成

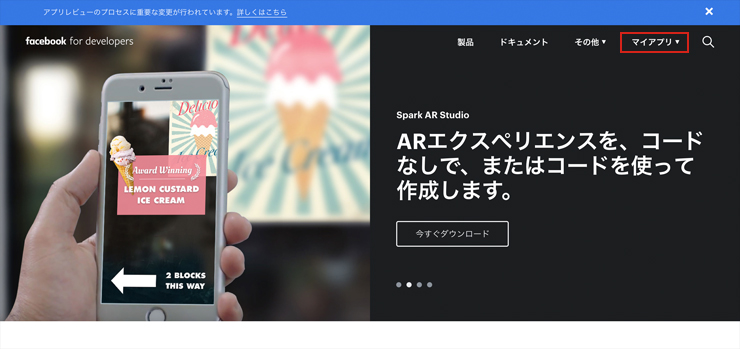
まず、Facebook Developersのアカウントにログイン(facebookのID/PASS)後、Facebook Developerの右上にメニューがあるので「マイアプリ」をクリックすると先ほど登録したアプリの項目があるのでクリックします。
グラフAPIエクスプローラーにアクセス

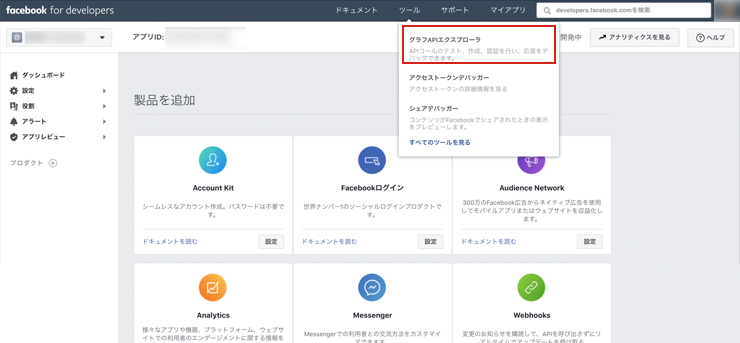
ログインしてダッシュボードに入ると「ドキュメント・ツール・サポート・マイアプリ」とメニューがあるので「ツール」にマウスを合わせると一番上に「グラフAPIエクスプローラー」というリンクがあるのでリンクをクリックします。
グラフAPIページからアクセストークンを発行する

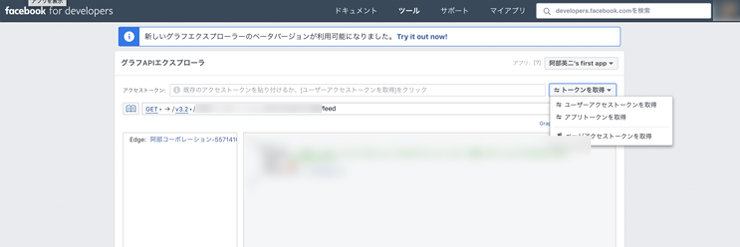
グラフAPIページに遷移したら、アクセストークンの右側に「トークンを取得」というボタンがあるのでクリックします。
クリックすると「ユーザーアクセストークンを取得」というリンクがあるのでクリック。

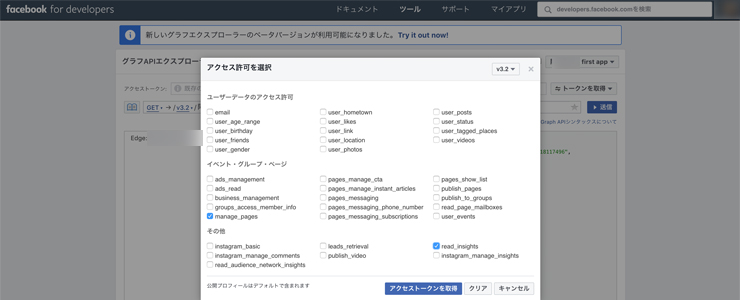
「アクセス許可」というポップアップがでるので画像のように、「manage_pages」と「read insights」という項目にチェックします。
チェックしたら「アクセストークンを取得」というボタンをクリックします。

「●●としてログイン」をクリック。

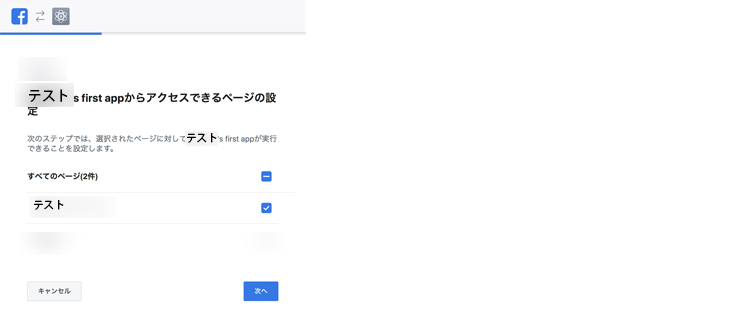
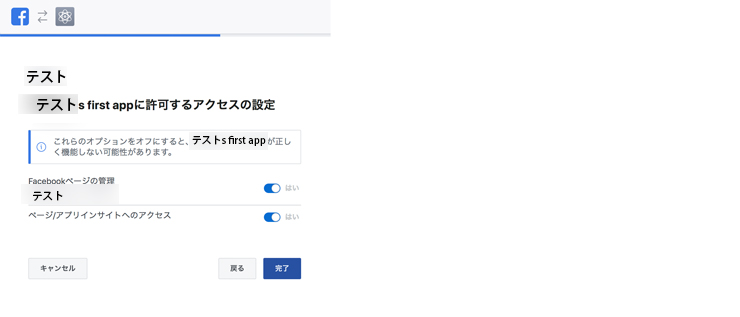
投稿に入れたいfacebookページをチェックし、次へをクリック

許可するアカウントを設定確認し完了をクリック。

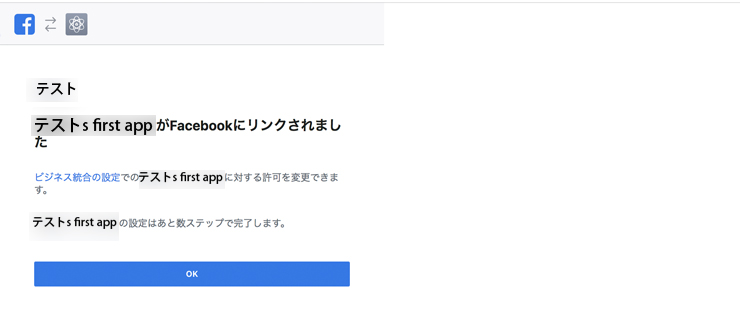
最後「OK」を押して設定完了です。

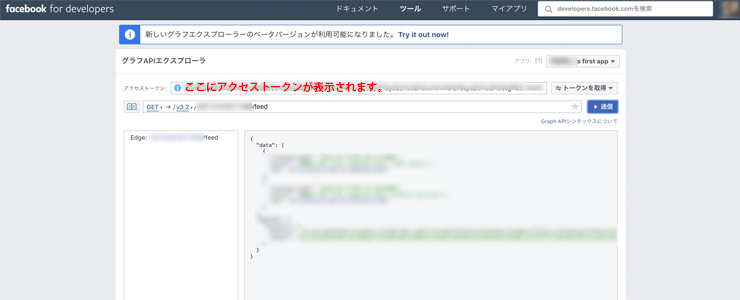
アクセストークンのテキストフィールドにアクセストークンが表示されます。
アクセストークンの下に「本のアイコン」があるのでその部分を変更します。
「me?fields=id,name」をまるまる変更します。
【facebookID】/feed
フェイスブックページ(https://www.facebook.com/●●●●/)の数字部分が【facebookID】になります。
下の【送信】ボタンをクリックします。
クリックするとしたのボックスに取得内容が表示されます。

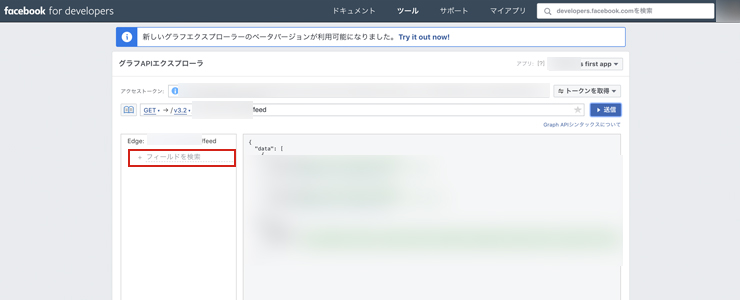
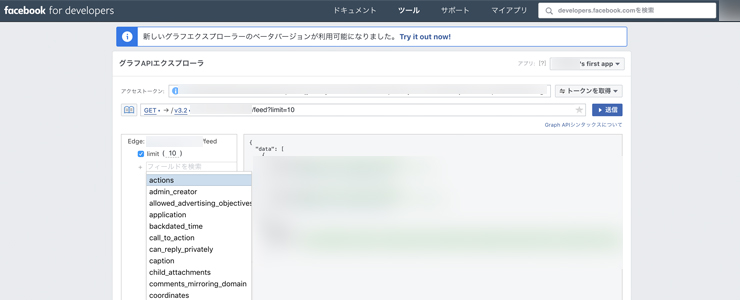
左のフィールド検索で所得項目をカスタマイズすることも可能です。

「フィールドを検索」をクリックすると追加項目がでてきます。
選びますとfeedの後に項目が増えていきます。
取得した情報をサイトに表示する
先ほど取得したjsonデータをサイト上に表示させます。
json(データ)は以下のURLにて取得することができます。
先ほど「フィールドを検索」で項目を追加した場合は、追加したパラメータも指定してください。
$(function() {
$.ajax({
type: "GET",
url: "https://graph.facebook.com/【facebookID】/feed?fields=permalink_url,message,story,created_time&locale=ja_JP,id&limit=【何件表示するか】&access_token=【アクセストークン】",
dataType: "json",
success: function(json) {
json = json.data;
var num = json.length;
var Feed = "<ul>\n";
for (var i = 0; i < num; i++) {
var time = parseISO8601(json[i].created_time);
var text = json[i].message;
var story = json[i].story;
var link = json[i].permalink_url;
if (!story) {
Feed += '<a href="' + link + '" target="_blank"><li><small>' + time + '</small> ' + '<p class="text-overflow">' + text + '</p></li></a>\n';
} else {
Feed += '<a href="' + link + '" target="_blank"><li><small>' + time + '</small> ' + '<p class="text-overflow">' + story + '</p></li></a>\n';
}
}
Feed += '</ul>\n';
$("#topics").append(Feed);
}
});
});
function parseISO8601(str) {
var date = str.match(/(\d{4})-(\d{2})-(\d{2})T(\d{2}):(\d{2})/);
return date = date[1] + "年" + date[2] + "月" + date[3] + "日";
}
表示したい箇所(html)に下記のコードを入力してください。
<div id="topics"></div>
上記を入力すると
●年●月●日 文章
とfacebookリンクが表示されます。
こちらでWEBページにfacebook投稿が表示される方法です。